- Published on
Lofi Stream
- Authors
- Name
- Ridha Majid

The photo was shot by Roberto Nickson, click here to Download
Before that, this was a prototype website for our client. They wanted a live streaming website. Unfortunately, we didn't made a deal. And I think It would be useful if I post on my project page rather than only staying on my github repository.
Home page

Pretty simple home page actually, a picture and navigation. The picture can be replace based on the client. it could be a live-streaming schedule or a poster of the event. On the navigation there are a several Button:
- Go to streaming page Button (Disable).
- User must login go get the access to streaming page.
- Create Account Button.
- A button to direct the user to a Sign-Up page.
- Login Button.
- A button to direct the user to a Login page.
Sign Up page

Sign-up page for a user to create a new account, User must fill out the form to create a new account.
Login page

Login page for a user if they already have a account. After login user will be redirected to the Home page.
Home page (Logged in)

The home page if the user is logged in, And the button change to:
- Go to streaming page Button.
- User access to streaming page.
- Profile Button.
- A button to direct the user to a profile page.
- Logout Button.
- A button for a user to logout.
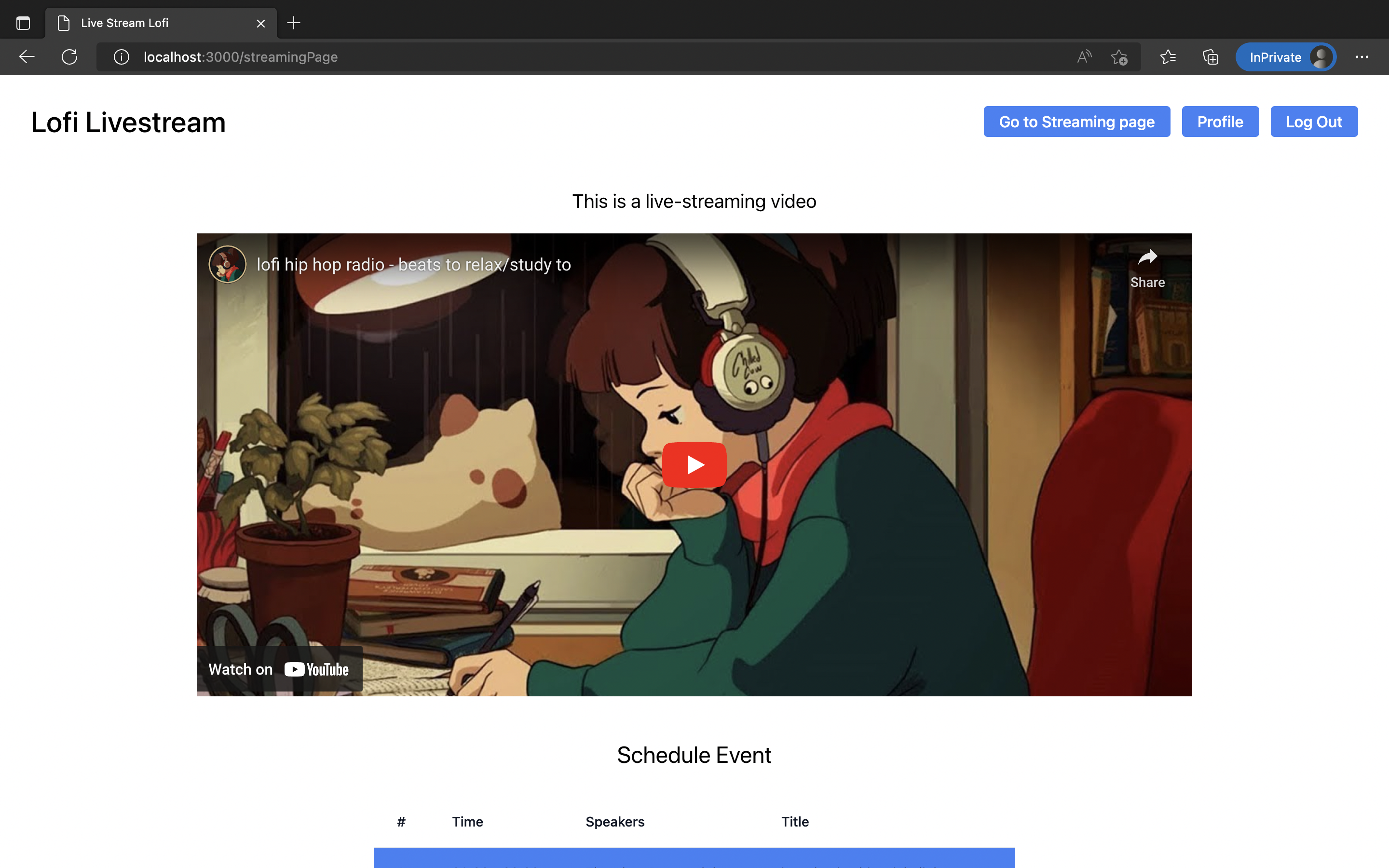
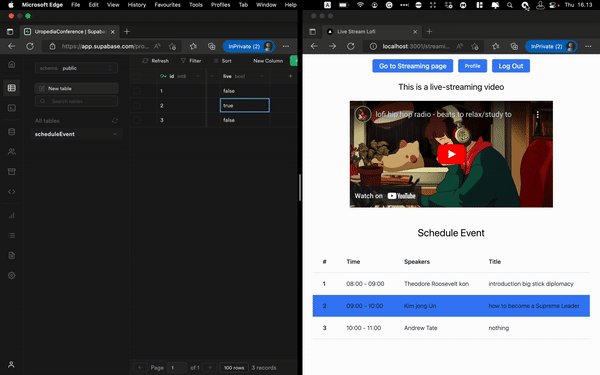
Streaming page

The streaming page, We're get a video from youtube and using youtube embed to posted a stream to the website. The Video can be replace based on the client itself.

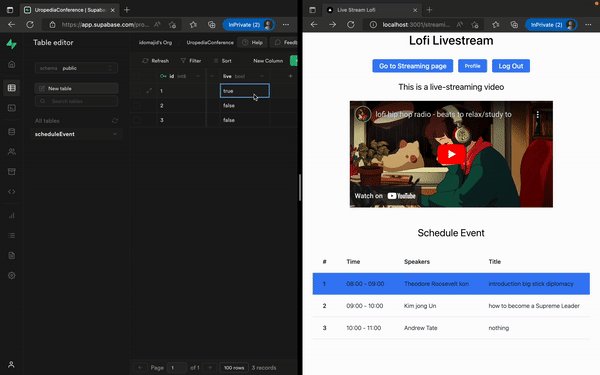
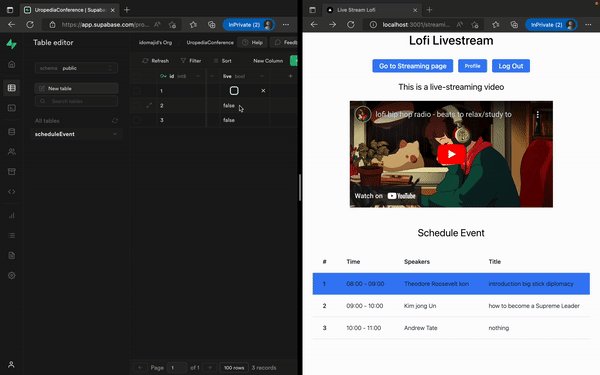
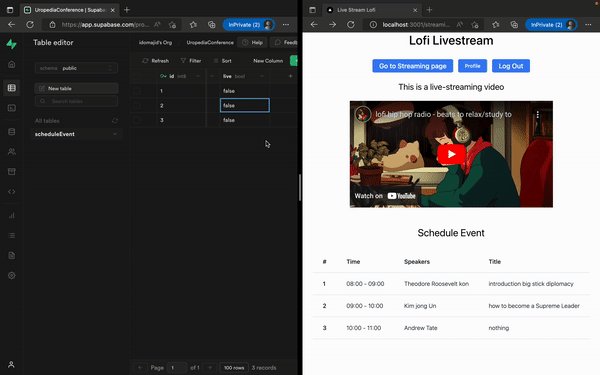
On the bottom of the live stream video there's a real-time schedule feature. so the admin can control the current schedule activity. to make a real-time schedule feature, we're using a supabase realtime database.

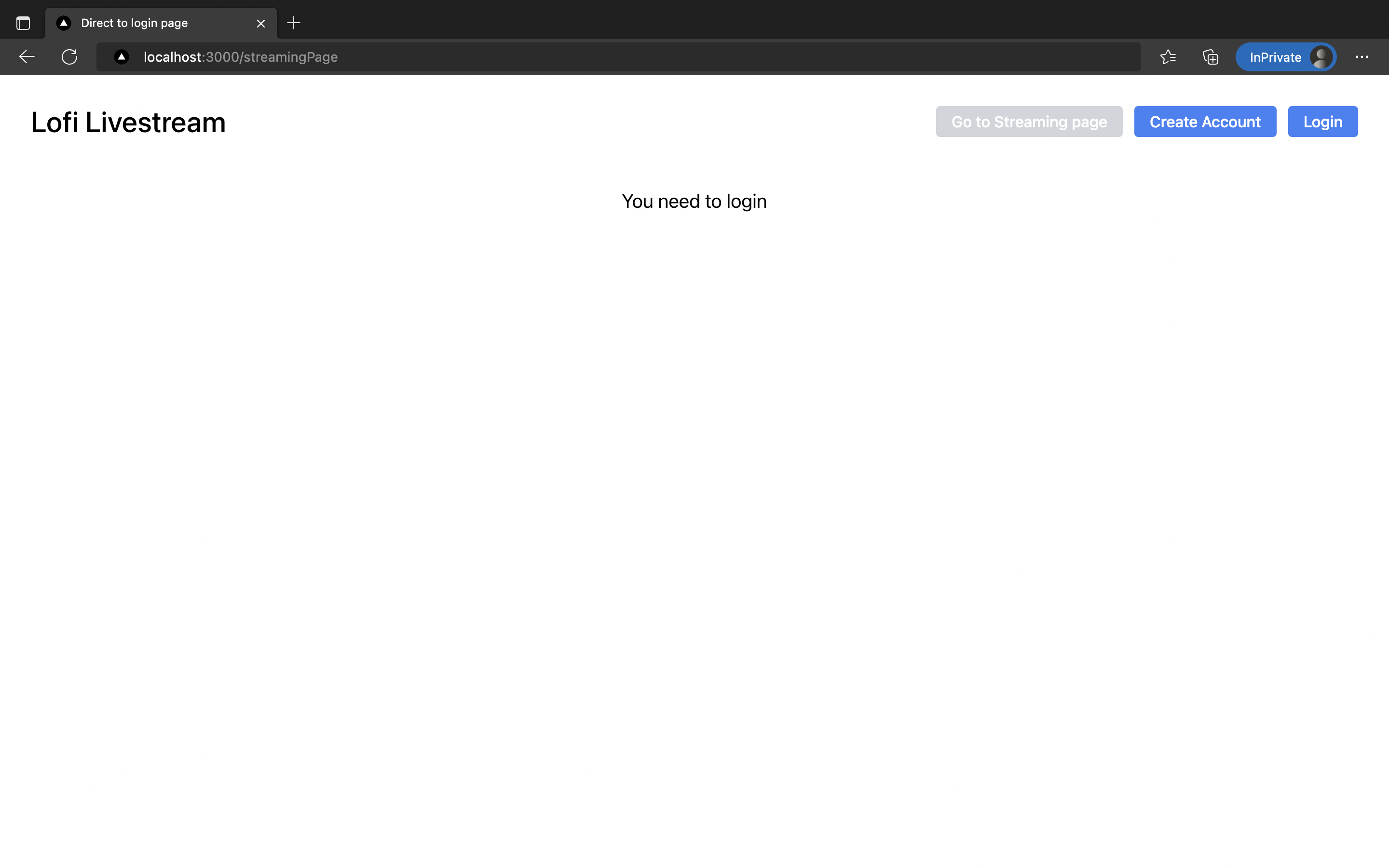
The streaming page if the user try to access without login.
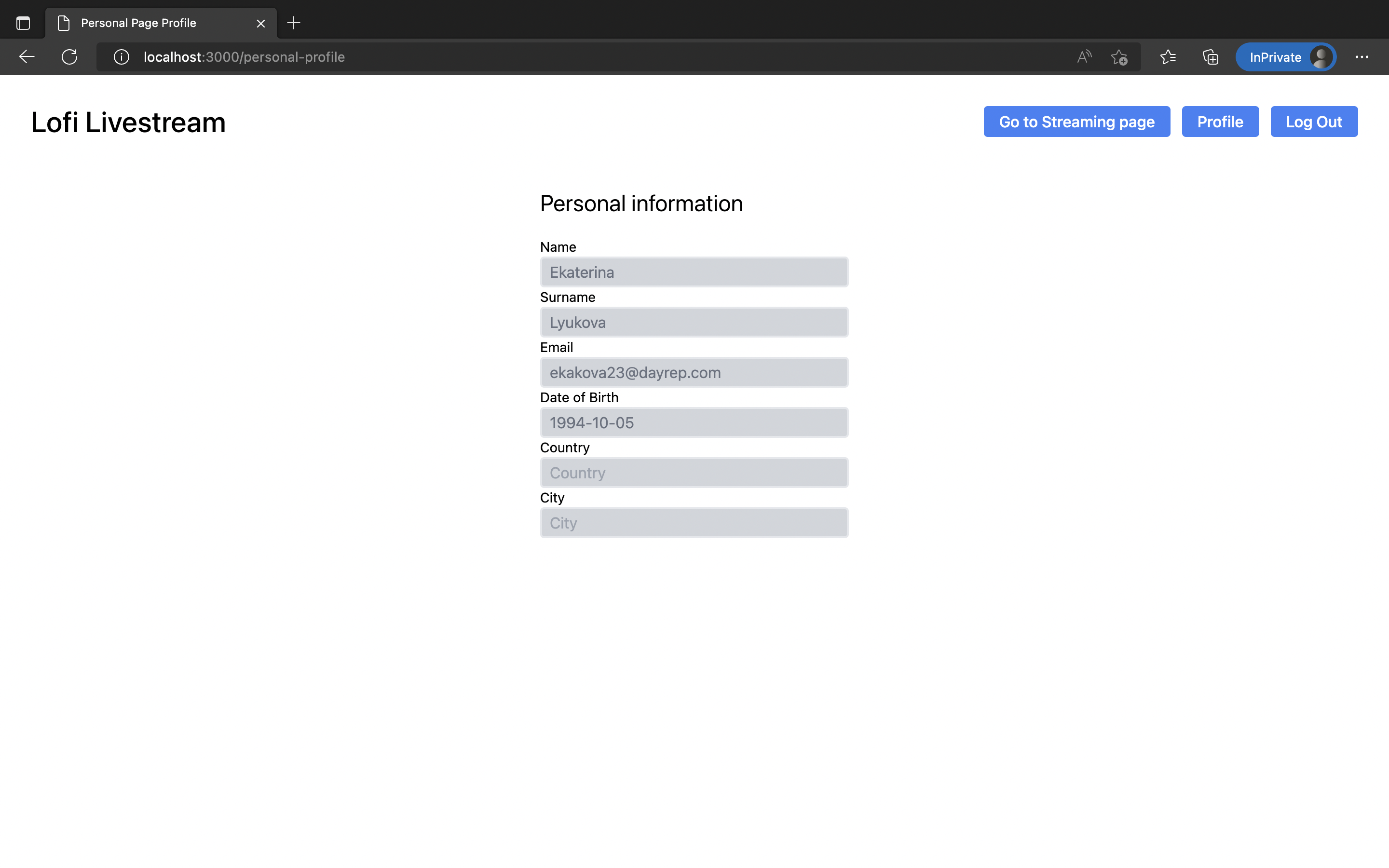
Profile page

The Profile page, which contains about user's personal information.
Conclusion
I guess that's pretty much it.